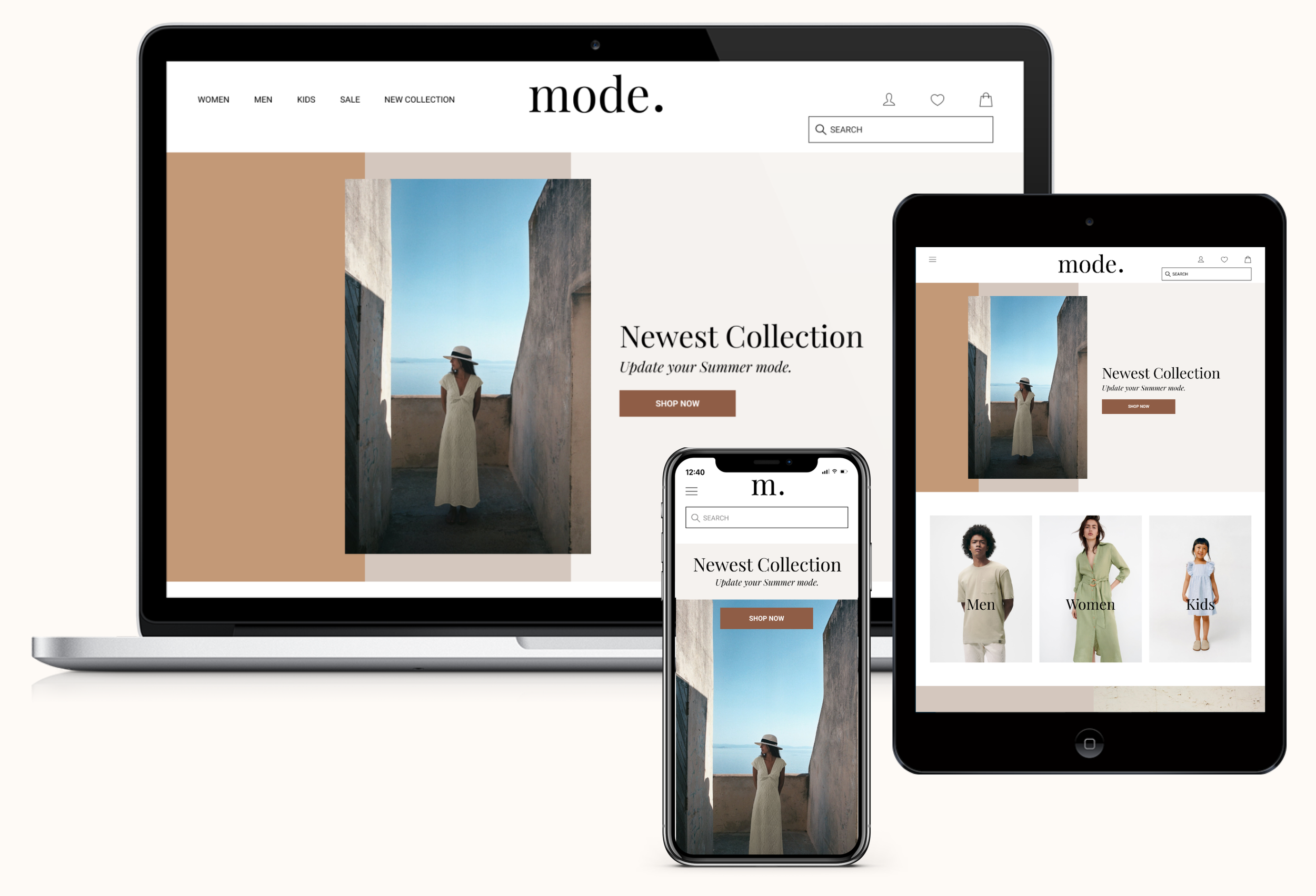
Mode.
Mode is a clothing store that started in 1994. The target audience consists of men, women, and children looking for affordable clothing for all occasions. Mode is largely successful in stores, with over 400 stores globally in 32 countries. However, they are in need of a digital transformation, looking to create a responsive website for customers worldwide to purchase products online.
*Note: This project is based on a fictional clothing brand
Project Overview
PROBLEM
Mode currently only sells clothing products in stores. Customers have been requesting an e-commerce website and they are potentially losing out on sales without an online shopping platform. Mirror needs a responsive e-commerce website to sell their clothing products, and a rebranding of their company.
SOLUTION
The main priority was to create a digital space for Mode customers to shop online. As a result, I have created a new brand identity and designed a responsive website that meets Mode’s users’ needs.
ROLE
User Research, Branding, UX/UI Designer, Prototyping, Usability Testing
TIME
80 hours
TOOLS
Figma, Optimal Sort
Design Process
EMPATHIZE
Research
I first created a research plan in order to better understand current industry standards, and users’ motivations, desires, needs, and pain points.
Research goal: discover what customers value when online shopping in order to create a positive online shopping experience.
Competitive Research
I conducted competitive research to learn more about the online shopping market and current industry trends.
Summary of competitive research findings:
Over recent years, e-commerce market has been growing rapidly
Currently making sales of $4.9 trillion worldwide
Covid-19 pandemic significantly impacted and influenced e-commerce
In 2020, nearly 2 billion people purchased products online
80% of consumers purchase items online
3 leading incentives to make a purchase online are: free delivery, coupons and discounts, and customer reviews
Competitive Analysis
After doing some market research, I conducted a competitive analysis of some of Mode’s key competitors, allowing me to identify different strengths and weaknesses of these websites:
User Interviews
After conducting research, I had a general understanding of online consumers and the online shopping market. However, I wanted to gain deeper insight on Mode’s general target audience. I conducted 4 user interviews in person and remotely to learn about users’ motivations, needs, and pain points.
User Interview Insights:
Users’ motivations: convenience, discounts and sales, customer reviews, necessity, and following trends
Users’ needs: filtering options, quick view option, easy returns, discounts and sales, endless scrolling feature
Users’ pain points: cluttered interface, inaccurate sizing, high shipping cost, too many steps in the check out process
DEFINE
Defining the Problem
User Persona and Empathy Map
With all of the information gathered and analyzed through the user interviews, I was able to create Mode’s user persona, Julie Miller. I continually referred back to Julie during the design process in order to meet her goals, needs, and frustrations.
The empathy map shown below helped me gain a deeper understanding of what Julie is experiencing and feeling, to better meet her needs before going into ideating a solution.
Synthesizing the research information helped me further define the problem, and come up with a plan for a solution. I first made a feature roadmap that narrowed down the components necessary for the project design.
Site Map
To understand how users organize clothing items, I created a card sort using OptimalSort with 42 cards and 9 categories. Seeing the way participants organized the product items helped clarify the best categories to use for my design. The feature roadmap and card sort information, led to a clear site map.
IDEATE
Ideating Solutions
How will users be interacting with Mode in a way that is intuitive and easy? In order to create a design that meets users’ needs, I thought of different flows that detailed each step of the process.
Task Flow
The task flow helped organize the necessary steps and key pages needed to complete the task of purchasing a dress.
User Flow
Before wireframing, I created a user flow to further organize the key pages I would need to design the screens.
Sketches & Wireframes
I began sketching a variety of homepage screens for Mode, taking into consideration the pieces of information gathered up until this point.
Based on Julie’s needs and the information gathered, I chose a sketch to begin digitizing low-fidelity wireframes. Shown below are some examples of the responsive wireframes for Mode.
Branding
Using the company’s branding message, aiming for a “neutral, clean, clear, modern and fresh” brand, I created a moodboard and then developed a style tile.
UI Design
Using the elements from the brand style tile, I created a UI Kit for Mode.
Utilizing the wireframes, style tile and UI kit, I designed key pages to complete a specific task flow. Shown below are some of the designs for these pages.
PROTOTYPE
Desktop Prototype
Using the 3 main tasks of “Finding an orange dress, adding to shopping bag, and checking out”, I built an interactive prototype with limited functionality to be used for usability testing in the next step.
TEST & ITERATE
Testing the Prototype
Usability Testing & Affinity Map
To validate the UI design, I conducted usability testing on 5 participants that met Mode’s target audience. Both in person and remotely, I observed users interacting with the desktop website prototype to complete the main tasks.
I gathered, analyzed, and organized the information onto an affinity map. I was able to discover various patterns that validated the strengths of my design, as well as areas for improvement.
Priority Iterations
Putting together the affinity map clearly showed me ways to improve the design to better meet users’ needs. Shown below are some of these priority changes.
Final Prototype
Reflection & Conclusion
REFLECTION
This project helped me see the importance of research and testing. The research allowed me to grow in empathy for the users, to understand their motivations, desires, and pain points. The testing helped me to validate parts of the design that met users’ needs and areas that needed iterating to make a greater user experience.
NEXT STEPS
I would conduct another round of usability testing to test the final prototype with the high-priority revisions, to validate the revisions are successful improvements to the design. I would then hand-off the design to the developers or stakeholders to build out the product. Once the product is built, it would then launch. I would repeatedly test the responsive designs to ensure users are receiving the best online shopping experience.