Traveling With Littles Mobile App
The “Traveling With Littles” app provides parents who are traveling with young children, a quicker and more efficient process when planning their trips and finding answers to common travel questions.
*Note: This is a fictional project.
Project Overview
PROBLEM
There’s currently no travel app that is mainly for parents traveling with young children. Traveling with babies/young children is challenging for numerous reasons, and the research is extensive. Parents have an endless list of questions and challenges while traveling with infants and toddlers such as: Can I bring ice packs and breastmilk on the plane? Can I easily find the nearest nursing room? What types of family friendly activities can we plan? Researching all these questions and more takes a lot of work and time. It requires searching and reading so many different websites.
SOLUTION
I designed an end-to-end mobile app for users to plan their travels with young children. The app focuses on making the planning process easier for parents. Users are able to plan trips, look up nearest locations, look up airline rules, and read up on travel tips. Users can find their answers in one place.
ROLE
User Research, UX/UI Design, Branding, Prototyping, Usability Testing, Iterations
TIME
80 hours
TOOLS
Figma, Maze
Design Process
EMPATHIZE
Research
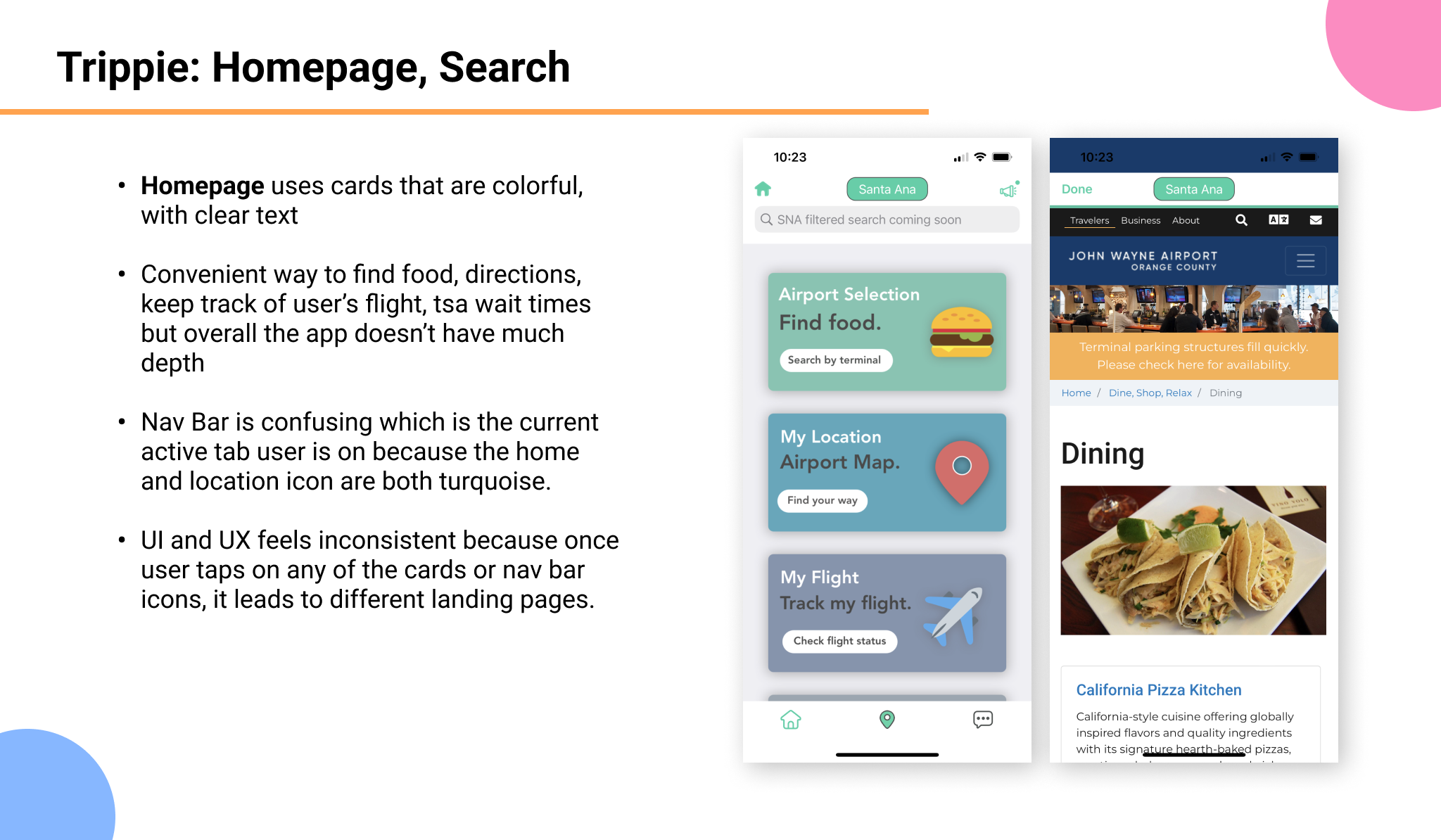
To better understand the current marketplace, I first began my competitive analysis by analyzing various travel apps and parenting apps—MyTSA, TripAdvisor, Trippie, and Baby Tips. I analyzed strengths and weaknesses of each app.
User Survey and Interviews
I wanted to gather deeper insight on users’ motivations, needs, and pain points when it comes to their process planning for a trip and their experiences traveling with young children. So I began conducting user research through a survey (23 participants through Maze) and interviews (4 participants in person and remote).
I discovered many overlapping responses in user motivations, needs, and pain points.
Through the surveys and interviews, I gathered insight on overall challenges, motivations, and user needs when planning and traveling with their young children.
Top Motivations: making memories as a family, experiencing new things together
Top Challenges: flying with children, finding child friendly activities, finding answers to airline rules
Top Needs: easier and more efficient process planning for trips when it comes to finding answers to travel questions
Click here to read more detailed survey and interview data and insights.
DEFINE
Defining the Problem
Affinity Map
With all the survey and interview responses, I organized the information and direct user quotes onto an affinity map to further synthesize the data.
These overlapping themes helped me develop How Might We statements, that drove my design decisions.
How might we help users find specific locations revolving around traveling with babies/young children
How might we help users find the best ways to entertain children on a flight
How might we help users find all the information necessary for flying/airline rules
How might we provide users with useful packing tips and information
How might we help users save time when researching and planning for their trips
User Persona
Synthesizing the survey and interview findings helped me to further empathize with users and their needs. This insight led me to create the user persona, Kate Moon. I referred back to Kate throughout my design process to meet her goals and needs.
To prepare for the next step, I created this feature roadmap to help narrow down the key features needed in my solution.
IDEATE
Ideating Solutions
I began working on the information architecture by creating a site map with the main navigation components, and a task flow with 5 main tasks.
Task 1: Create an account and go through the onboarding pages.
Task 2: Add a new trip for your trip to Maui, Hawaii. (Dates Oct 2-Oct 13).
Task 3: Find the nearest kid friendly activities and view the details of the first activity you see. Bookmark it.
Task 4: Look up Hawaiian Airline rules for breastmilk. Bookmark Hawaiian Airline rules.
Task 5: Find tips on flying with children. Bookmark the first tip you see. Then go back to “My Trips” to view all your trip details you saved.
Sketches & Wireframes
I began sketching the initial wireframes for key screens needed to complete the 5 task flows, and then digitized them into mid-fi wireframes.
Branding
I looked for inspiration on Pinterest and Dribbble, and explored different color palettes. I made a variety of logo sketches and chose one of them to digitize on Figma. I played around with 2 different color palettes and moved forward with option 1 for the UI Design style because it was a better match for the brand.
UI Design
The final brand logo design for “Traveling With Littles” is shown below.
During the creation of the UI screens, I began putting together a UI Kit to ensure consistency throughout my designs.
Utilizing the mid-fidelity wireframes and UI Kit, I designed high fidelity mockups. Below are some of these pages.
PROTOTYPE
Mobile Prototype
I built an interactive prototype with limited functionality to be used for usability testing in the next step. The prototype is to complete the 5 main tasks from the task flow.
Task 1: Create an account and go through the onboarding pages.
Task 2: Add a new trip for your trip to Maui, Hawaii. (Dates Oct 2-Oct 13).
Task 3: Find the nearest kid friendly activities and view the details of the first activity you see. Bookmark it.
Task 4: Look up Hawaiian Airline rules for breastmilk. Bookmark Hawaiian Airline rules.
Task 5: Find tips on flying with children. Bookmark the first tip you see. Then go back to “My Trips” to view all your trip details you saved.
TEST & ITERATE
Usability Testing
Providing users with the 5 main tasks, I tested my design on 4 participants in person and over Zoom.
Testing users and synthesizing the data reflected the strengths of my design. All the participants were able to complete each task with ease. I also came up with minor adjustments and improvements as shown on the affinity map below.
Click here to view more details of the usability testing data.
Priority Iterations
To better meet users’ needs, I made the following priority iterations.
Final Prototype
Reflection & Conclusion
REFLECTION
The goal was to create an end-to-end mobile application and I am very pleased with how the solution and designs turned out. The usability testing largely validated the great value, usefulness, and seamless user experience of the app. Many users commented how they wish this was a real life mobile application. Parents with young kids deserve a less stressful and less time consuming way to plan for trips with their littles.
NEXT STEPS
I would test my revisions.
I would then continually add to the app, such as adding a feature that provides users the ability to book activities through the app directly.
I would add a ratings and reviews section of the various “Locations” users search for.